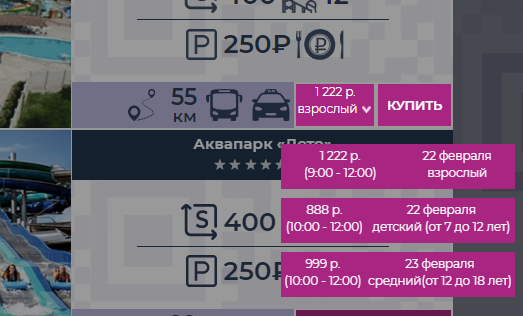
Рекомендуемые товары opencart списком рядом с кнопкой купить на Opencart
Платформа: Opencart 3.0

DEMO
http://t.joypass.ru/index.php?route=product/category&path=24
Video
Идея реализации
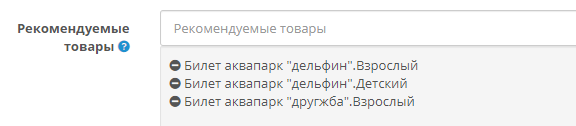
Воспользуемся стандартным функционалом рекомендуемых товаров. В карточке товара админ-панели есть вкладка «связи». Перейти и найти блок

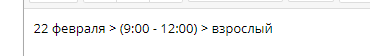
Все привязанные здесь товары будут загружаться в выпадающий список. Необходимые условия. У товара поле количество должно содержать значение >1, заполнена цена и заполнено описание следующим образом:

Бекенд
Модель
В файл catalogmodelcatalogproduct.php добавил два метода для получения данных о рекомендуемых товаров
public function getProductRelatedForChoice($product_id) {
$product_data = array();
$query = $this->db->query("SELECT * FROM " . DB_PREFIX . "product_related pr LEFT JOIN " . DB_PREFIX . "product p ON (pr.related_id = p.product_id) LEFT JOIN " . DB_PREFIX . "product_to_store p2s ON (p.product_id = p2s.product_id) WHERE pr.product_id = '" . (int)$product_id . "' AND p.date_available <= NOW() AND p.quantity>0 AND p2s.store_id = '" . (int)$this->config->get('config_store_id') . "'");
foreach ($query->rows as $result) {
$product_data[$result['related_id']] = $this->getProductForChoice($result['related_id']);
}
return $product_data;
}
public function getProductForChoice($product_id) {
$query = $this->db->query("SELECT DISTINCT * FROM " . DB_PREFIX . "product p LEFT JOIN " . DB_PREFIX . "product_description pd ON (p.product_id = pd.product_id) WHERE p.product_id = '" . (int)$product_id . "' AND pd.language_id = '" . (int)$this->config->get('config_language_id') . "'");
$result = $query->row;
$result['price'] = number_format($result['price'],0,'',' ').' р.';
$descitems = explode('>',strip_tags(html_entity_decode($result['description'])));
$result['type'] =isset($descitems[2]) ?$descitems[2]:'';
$result['time'] =isset($descitems[1]) ?$descitems[1]:'';
$result['data'] =isset($descitems[0]) ?$descitems[0]:'';
return $result;
}Контроллер
В файле catalogcontrollerproductcategory.php добавил немного кода для обращения к методу, добавленному выше.
$prelated_info = $this->model_catalog_product->getProductRelatedForChoice($result['product_id']);
Получаемые данные вкладываем в массив товаров
$data['products'][] = array(
/*mycode_>*/'prelated_info' => $prelated_info,/*<_mycode*/Лицевая часть (вьюшка на twig)
В файл catalogviewthemedefaulttemplateproductcategory.twig добавляю код визуализации
Стили
<style type="text/css">
.fm-module-price-choice {
background-color: #A82682;
height: 100%;
text-align: center;
}
.fm-module-price-choice,.fm-product-btn-choice {
position: relative;
z-index: 99;
}
.fm-module-price-choice.__hidden{
display: none;
}
.fm-module-price-choice.unfolded{
margin-bottom: 10px;
width: 260px;
cursor:pointer;
flex-direction: column;
height: 50px;
display: flex;
flex-wrap: wrap;
padding: 5px 0;
}
.fm-module-price-choice.unfolded .type img {
display: none;
}
.block-pricies
{
position: absolute;
top: 69px;
left: -15px;
z-index:99;
}
.fm-module-price-choice.available .block-time,.fm-module-price-choice.available .block-data,
.fm-module-price-choice.unavailable .block-time,.fm-module-price-choice.unavailable .block-data{
display: none;
}
.fm-category-product-caption>.row>.jp-pr-price>.fm-product-btn-choice {
width: 47% !important;
font-size: 14px !important;
}
.product-choice{
width: 50%;
color: #fff;
z-index: 99;
}
.overlay-choice {
z-index:3;
position:fixed;
background-color:#000;
opacity:0.4;
-moz-opacity:0.4;
filter:alpha(opacity=40);
width:100%;
height:100%;
top:0;
left:0;
cursor:pointer;
display:none;
}
.fm-module-price-choice.available {
cursor:pointer;
}
.fm-module-price-choice.available .type img,
.fm-module-price-choice.unavailable .type img {
cursor:pointer;
width: 12%;
margin: 2px;
}
.fm-module-price-choice.unfolded .type img {
display: none;
}
/* .fm-module-price-choice {
border-radius: 5px;
}*/
.fm-module-price-choice.available .type-text,
.fm-module-price-choice.unavailable .type-text
{
white-space: nowrap;
width: 80%;
overflow: hidden;
margin: 0 auto;
display: inline-flex;
}
.fm-category-btn-box.jp-pr-price {
display: flex;
}
.fm-category-btn-box.jp-pr-price > div,.fm-category-btn-box.jp-pr-price > button {
margin: 2px;
}
</style>Javascript
<script type="text/javascript">
$(document).ready(function() {
$(document).on('click','.overlay-choice',function() {
closeChoice($(this));
});
$(document).on('click','.fm-module-price-choice.available',function() {
if($(this).parent().find('.unfolded').length>0){
closeChoice($(this));
return;
}
$(this).parent().find('.fm-module-price-choice').removeClass('__hidden').addClass('unfolded');
$(this).removeClass('unfolded')
$(this).closest('.fm-module-item').css({'z-index':100});
$('.overlay-choice').fadeIn(400);
});
$(document).on('click','.fm-module-price-choice.unfolded',function() {
$(this).parent().parent().find('.fm-module-price-choice.available').html($(this).html()).data('relproduct-id',$(this).data('relproduct-id'));
closeChoice($(this));
});
$(document).on('click','.fm-product-btn',function() {
cart.add($(this).parent().find('.product-choice .available').data('relproduct-id'),1);
});
function closeChoice(element) {
element.parent().find('.fm-module-price-choice.unfolded').removeClass('unfolded').addClass('__hidden');
element.closest('.fm-module-item').css({'z-index':''});
$('.overlay-choice').fadeOut(400);
}
});
</script>Html
<div class="product-choice pro-{{product.product_id}}">
{% set breakLoop = false %}
{% for relaitem_begin in product.prelated_info if breakLoop == false %}
<div data-product-id="{{product.product_id}}" data-relproduct-id="{{relaitem_begin.product_id}}" class="fm-module-price-choice available">{{relaitem_begin.price}}
<div class="type"><div class="type-text">{{relaitem_begin.type}}</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB0AAAATCAYAAABsmQZ/AAABN2lDQ1BBZG9iZSBSR0IgKDE5OTgpAAAokZWPv0rDUBSHvxtFxaFWCOLgcCdRUGzVwYxJW4ogWKtDkq1JQ5ViEm6uf/oQjm4dXNx9AidHwUHxCXwDxamDQ4QMBYvf9J3fORzOAaNi152GUYbzWKt205Gu58vZF2aYAoBOmKV2q3UAECdxxBjf7wiA10277jTG+38yH6ZKAyNguxtlIYgK0L/SqQYxBMygn2oQD4CpTto1EE9AqZf7G1AKcv8ASsr1fBBfgNlzPR+MOcAMcl8BTB1da4Bakg7UWe9Uy6plWdLuJkEkjweZjs4zuR+HiUoT1dFRF8jvA2AxH2w3HblWtay99X/+PRHX82Vun0cIQCw9F1lBeKEuf1UYO5PrYsdwGQ7vYXpUZLs3cLcBC7dFtlqF8hY8Dn8AwMZP/fNTP8gAAAAJcEhZcwAACxMAAAsTAQCanBgAAAr5aVRYdFhNTDpjb20uYWRvYmUueG1wAAAAAAA8P3hwYWNrZXQgYmVnaW49Iu+7vyIgaWQ9Ilc1TTBNcENlaGlIenJlU3pOVGN6a2M5ZCI/PiA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJBZG9iZSBYTVAgQ29yZSA2LjAtYzAwMiA3OS4xNjQ0NjAsIDIwMjAvMDUvMTItMTY6MDQ6MTcgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIiB4bWxuczpwaG90b3Nob3A9Imh0dHA6Ly9ucy5hZG9iZS5jb20vcGhvdG9zaG9wLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdEV2dD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlRXZlbnQjIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHhtcDpDcmVhdGVEYXRlPSIyMDIxLTA0LTIzVDAxOjEyOjM4KzAzOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAyMS0wNC0yM1QwMToxODo0NCswMzowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAyMS0wNC0yM1QwMToxODo0NCswMzowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6ZjBmNTc1ZDgtNmI3NS1kYjRmLTk4ZjUtZmUzZDBjNWY3YmM2IiB4bXBNTTpEb2N1bWVudElEPSJhZG9iZTpkb2NpZDpwaG90b3Nob3A6Y2Y3MmIzYTYtZjNjOS1jNTRmLWJhMjgtZDFiZWJjOTdkMTI5IiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6Njg2OTJkZDUtODk3Ny1lNTQwLWFlODktZDcyZGFlZDc5MGRmIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iY3JlYXRlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDo2ODY5MmRkNS04OTc3LWU1NDAtYWU4OS1kNzJkYWVkNzkwZGYiIHN0RXZ0OndoZW49IjIwMjEtMDQtMjNUMDE6MTI6MzgrMDM6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6Yjg1OWVkZTYtNTdhMy0yNTQ3LWJhM2YtYmQ2MWU5NDRlZjA2IiBzdEV2dDp3aGVuPSIyMDIxLTA0LTIzVDAxOjE3OjE2KzAzOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249ImNvbnZlcnRlZCIgc3RFdnQ6cGFyYW1ldGVycz0iZnJvbSBpbWFnZS9wbmcgdG8gYXBwbGljYXRpb24vdm5kLmFkb2JlLnBob3Rvc2hvcCIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iZGVyaXZlZCIgc3RFdnQ6cGFyYW1ldGVycz0iY29udmVydGVkIGZyb20gaW1hZ2UvcG5nIHRvIGFwcGxpY2F0aW9uL3ZuZC5hZG9iZS5waG90b3Nob3AiLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249InNhdmVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOjM5OTJjOWZiLThhNGMtYzQ0Ni04ZTJkLTNhNTBjMDgxMWFkYSIgc3RFdnQ6d2hlbj0iMjAyMS0wNC0yM1QwMToxNzoxNiswMzowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKFdpbmRvd3MpIiBzdEV2dDpjaGFuZ2VkPSIvIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJzYXZlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDo5YjExNjljYi0yNjc4LTE4NDYtOWU2OS00MDI3ZmQyYTdiYjYiIHN0RXZ0OndoZW49IjIwMjEtMDQtMjNUMDE6MTg6NDQrMDM6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIgc3RFdnQ6Y2hhbmdlZD0iLyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iY29udmVydGVkIiBzdEV2dDpwYXJhbWV0ZXJzPSJmcm9tIGFwcGxpY2F0aW9uL3ZuZC5hZG9iZS5waG90b3Nob3AgdG8gaW1hZ2UvcG5nIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJkZXJpdmVkIiBzdEV2dDpwYXJhbWV0ZXJzPSJjb252ZXJ0ZWQgZnJvbSBhcHBsaWNhdGlvbi92bmQuYWRvYmUucGhvdG9zaG9wIHRvIGltYWdlL3BuZyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6ZjBmNTc1ZDgtNmI3NS1kYjRmLTk4ZjUtZmUzZDBjNWY3YmM2IiBzdEV2dDp3aGVuPSIyMDIxLTA0LTIzVDAxOjE4OjQ0KzAzOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjliMTE2OWNiLTI2NzgtMTg0Ni05ZTY5LTQwMjdmZDJhN2JiNiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozOTkyYzlmYi04YTRjLWM0NDYtOGUyZC0zYTUwYzA4MTFhZGEiIHN0UmVmOm9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo2ODY5MmRkNS04OTc3LWU1NDAtYWU4OS1kNzJkYWVkNzkwZGYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7dsJfUAAAB7ElEQVRIiZXW22rVQBQG4JXJJvNEoheK4nN4aLHVFrVSKp5QEcQ3ENGqoKKv4J2XPkVvfAeHrKzDzPLCZJOmyc7kh9zsTPaXfxJmUogIFEUBZgaqetU598vMXpZl+br7fWmKooCUEgDAm5TSsxjjRe/9bwD4/3+qCiICiHhJRMzMLMZoiHjIzOvzuYeqAjMDET1NKZmZGRFpCOGcqoKqAogI1HV9pQO7tPDRErgHvujALkRkIYQLqgqAiJeZ2caSUspuPNZwGCLSuq7PAyL+GR1xuvHDTXAPfD4FdkHEE0DERzHGjQM3wUtAVTVEfADMDIh4MAePTXXOlPbBEMJtZob1hYi4l9n4CTNDjLEDX82BImIhhK3uhk/dMSLey4QPmqYBInqc2XCnc0QEzjwbRLw7B6vq36ZpfqaUMKPhreG7MPpSIOLuHDyXtuGNfsPucP3ly8zAOQdlWX5k5vvtUrY4qgpN0+x677+NLaVueEEPfsvMd5bCqgpEdL2qqk9Ta/cZdAAfE1E23II3vfffnXOTm8Uo2odXq9UxEe3PwS24PTWlWegAfk9EO1NwC17z3n/J2Q43ogP4MxHtxRjHwC3v/Y/c/XcWHcAfmHnduNfw65INvxCRrIEAsP7CiDHum9m7lNJ2VVVZU9rPP8lHwE3i4nXuAAAAAElFTkSuQmCC"></div>
<div class="block-data">{{relaitem_begin.data}}</div>
<div class="block-time">{{relaitem_begin.time}}</div>
</div>
{% set breakLoop = true %}
{% endfor %}
<div class="overlay-choice"></div>
<div class="block-pricies">
{% for relaitem in product.prelated_info %}
<div data-product-id="{{product.product_id}}" data-relproduct-id="{{relaitem.product_id}}" class="fm-module-price-choice __hidden">{{relaitem.price}}
<div class="block-time">{{relaitem.time}}</div>
<div class="block-data">{{relaitem.data}}</div>
<div class="type"><div class="type-text">{{relaitem.type}}</div><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB0AAAATCAYAAABsmQZ/AAABN2lDQ1BBZG9iZSBSR0IgKDE5OTgpAAAokZWPv0rDUBSHvxtFxaFWCOLgcCdRUGzVwYxJW4ogWKtDkq1JQ5ViEm6uf/oQjm4dXNx9AidHwUHxCXwDxamDQ4QMBYvf9J3fORzOAaNi152GUYbzWKt205Gu58vZF2aYAoBOmKV2q3UAECdxxBjf7wiA10277jTG+38yH6ZKAyNguxtlIYgK0L/SqQYxBMygn2oQD4CpTto1EE9AqZf7G1AKcv8ASsr1fBBfgNlzPR+MOcAMcl8BTB1da4Bakg7UWe9Uy6plWdLuJkEkjweZjs4zuR+HiUoT1dFRF8jvA2AxH2w3HblWtay99X/+PRHX82Vun0cIQCw9F1lBeKEuf1UYO5PrYsdwGQ7vYXpUZLs3cLcBC7dFtlqF8hY8Dn8AwMZP/fNTP8gAAAAJcEhZcwAACxMAAAsTAQCanBgAAAr5aVRYdFhNTDpjb20uYWRvYmUueG1wAAAAAAA8P3hwYWNrZXQgYmVnaW49Iu+7vyIgaWQ9Ilc1TTBNcENlaGlIenJlU3pOVGN6a2M5ZCI/PiA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJBZG9iZSBYTVAgQ29yZSA2LjAtYzAwMiA3OS4xNjQ0NjAsIDIwMjAvMDUvMTItMTY6MDQ6MTcgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIiB4bWxuczpwaG90b3Nob3A9Imh0dHA6Ly9ucy5hZG9iZS5jb20vcGhvdG9zaG9wLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdEV2dD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlRXZlbnQjIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHhtcDpDcmVhdGVEYXRlPSIyMDIxLTA0LTIzVDAxOjEyOjM4KzAzOjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAyMS0wNC0yM1QwMToxODo0NCswMzowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAyMS0wNC0yM1QwMToxODo0NCswMzowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6ZjBmNTc1ZDgtNmI3NS1kYjRmLTk4ZjUtZmUzZDBjNWY3YmM2IiB4bXBNTTpEb2N1bWVudElEPSJhZG9iZTpkb2NpZDpwaG90b3Nob3A6Y2Y3MmIzYTYtZjNjOS1jNTRmLWJhMjgtZDFiZWJjOTdkMTI5IiB4bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ9InhtcC5kaWQ6Njg2OTJkZDUtODk3Ny1lNTQwLWFlODktZDcyZGFlZDc5MGRmIj4gPHhtcE1NOkhpc3Rvcnk+IDxyZGY6U2VxPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iY3JlYXRlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDo2ODY5MmRkNS04OTc3LWU1NDAtYWU4OS1kNzJkYWVkNzkwZGYiIHN0RXZ0OndoZW49IjIwMjEtMDQtMjNUMDE6MTI6MzgrMDM6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6Yjg1OWVkZTYtNTdhMy0yNTQ3LWJhM2YtYmQ2MWU5NDRlZjA2IiBzdEV2dDp3aGVuPSIyMDIxLTA0LTIzVDAxOjE3OjE2KzAzOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249ImNvbnZlcnRlZCIgc3RFdnQ6cGFyYW1ldGVycz0iZnJvbSBpbWFnZS9wbmcgdG8gYXBwbGljYXRpb24vdm5kLmFkb2JlLnBob3Rvc2hvcCIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iZGVyaXZlZCIgc3RFdnQ6cGFyYW1ldGVycz0iY29udmVydGVkIGZyb20gaW1hZ2UvcG5nIHRvIGFwcGxpY2F0aW9uL3ZuZC5hZG9iZS5waG90b3Nob3AiLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249InNhdmVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOjM5OTJjOWZiLThhNGMtYzQ0Ni04ZTJkLTNhNTBjMDgxMWFkYSIgc3RFdnQ6d2hlbj0iMjAyMS0wNC0yM1QwMToxNzoxNiswMzowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKFdpbmRvd3MpIiBzdEV2dDpjaGFuZ2VkPSIvIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJzYXZlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDo5YjExNjljYi0yNjc4LTE4NDYtOWU2OS00MDI3ZmQyYTdiYjYiIHN0RXZ0OndoZW49IjIwMjEtMDQtMjNUMDE6MTg6NDQrMDM6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCAyMS4yIChXaW5kb3dzKSIgc3RFdnQ6Y2hhbmdlZD0iLyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0iY29udmVydGVkIiBzdEV2dDpwYXJhbWV0ZXJzPSJmcm9tIGFwcGxpY2F0aW9uL3ZuZC5hZG9iZS5waG90b3Nob3AgdG8gaW1hZ2UvcG5nIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJkZXJpdmVkIiBzdEV2dDpwYXJhbWV0ZXJzPSJjb252ZXJ0ZWQgZnJvbSBhcHBsaWNhdGlvbi92bmQuYWRvYmUucGhvdG9zaG9wIHRvIGltYWdlL3BuZyIvPiA8cmRmOmxpIHN0RXZ0OmFjdGlvbj0ic2F2ZWQiIHN0RXZ0Omluc3RhbmNlSUQ9InhtcC5paWQ6ZjBmNTc1ZDgtNmI3NS1kYjRmLTk4ZjUtZmUzZDBjNWY3YmM2IiBzdEV2dDp3aGVuPSIyMDIxLTA0LTIzVDAxOjE4OjQ0KzAzOjAwIiBzdEV2dDpzb2Z0d2FyZUFnZW50PSJBZG9iZSBQaG90b3Nob3AgMjEuMiAoV2luZG93cykiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjliMTE2OWNiLTI2NzgtMTg0Ni05ZTY5LTQwMjdmZDJhN2JiNiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozOTkyYzlmYi04YTRjLWM0NDYtOGUyZC0zYTUwYzA4MTFhZGEiIHN0UmVmOm9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo2ODY5MmRkNS04OTc3LWU1NDAtYWU4OS1kNzJkYWVkNzkwZGYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7dsJfUAAAB7ElEQVRIiZXW22rVQBQG4JXJJvNEoheK4nN4aLHVFrVSKp5QEcQ3ENGqoKKv4J2XPkVvfAeHrKzDzPLCZJOmyc7kh9zsTPaXfxJmUogIFEUBZgaqetU598vMXpZl+br7fWmKooCUEgDAm5TSsxjjRe/9bwD4/3+qCiICiHhJRMzMLMZoiHjIzOvzuYeqAjMDET1NKZmZGRFpCOGcqoKqAogI1HV9pQO7tPDRErgHvujALkRkIYQLqgqAiJeZ2caSUspuPNZwGCLSuq7PAyL+GR1xuvHDTXAPfD4FdkHEE0DERzHGjQM3wUtAVTVEfADMDIh4MAePTXXOlPbBEMJtZob1hYi4l9n4CTNDjLEDX82BImIhhK3uhk/dMSLey4QPmqYBInqc2XCnc0QEzjwbRLw7B6vq36ZpfqaUMKPhreG7MPpSIOLuHDyXtuGNfsPucP3ly8zAOQdlWX5k5vvtUrY4qgpN0+x677+NLaVueEEPfsvMd5bCqgpEdL2qqk9Ta/cZdAAfE1E23II3vfffnXOTm8Uo2odXq9UxEe3PwS24PTWlWegAfk9EO1NwC17z3n/J2Q43ogP4MxHtxRjHwC3v/Y/c/XcWHcAfmHnduNfw65INvxCRrIEAsP7CiDHum9m7lNJ2VVVZU9rPP8lHwE3i4nXuAAAAAElFTkSuQmCC"></div>
</div>
{% endfor %}
</div>
</div>
<button type="button" class="fm-product-btn fm-product-btn-choice"><span>КУПИТЬ</span></button>пометки: подложка кликов, условный цикл twig, img base64, fadein, fadeout, closest поиск предка