Photoshop.Пакетный экспорт отдельных картинок из PSD в png
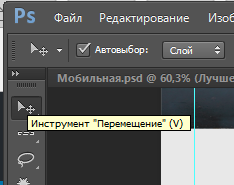
Выбрать инструмент «перемещение», поставить для него галочку «автовыбор» и опцию «слой»

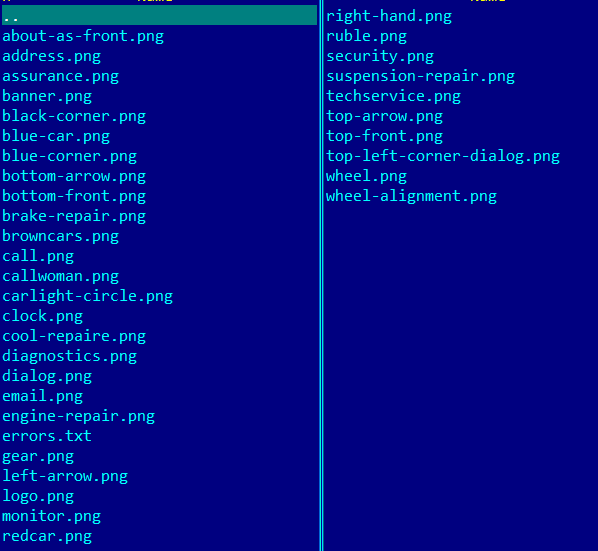
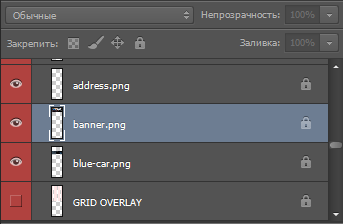
Слои всех картинок предварительно переименовать в <pic-name>.png

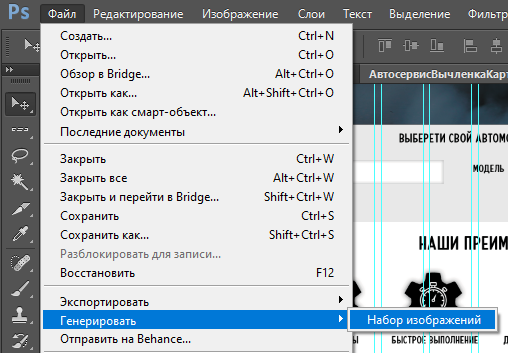
Затем в меню файл->генерировать->набор изображений.

После этого все слои, имеющие в названии *.png экспортируются в png и сохраняться в папке, в которой находится открытый макет psd.