Дизайн сайта с помощью figma/photoshop
Когда создавал адаптивный макет дизайна для сайта hqline.ru всю информацию черпал на просторах ютуба и портала «Хабр». Ссылки привожу по ходу текста. Данная статья нужна для систематизации информации и может послужить хорошей памяткой-шпаргалкой в будущем при разработке макетов сайта. Никто не знает чем потребуется заниматься и когда)
Заказать дизайн сайта можно через мой кворк или обратившись ко мне напрямую.
Разработка макета. Общие принципы
1.Соблюдение баланса. Например, если элемент пересекает условный центр, то это выглядит как испорченный баланс.

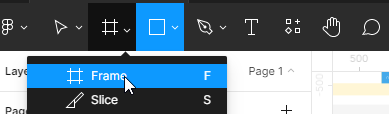
2.Все слои лучше держать во фреймах. Главным преимуществом данного подхода является возможность использования autolayout, когда ,например, меняете размер слоя, тянете ширину или высоту, то все элементы внутри подстраиваются и автоматически выравниваются.
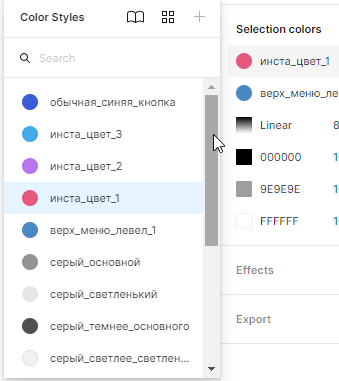
3. Привести в порядок цвета
Подготовка шаблонов цветов необходима, чтобы не плодить огромное количество лишних оттенков и всегда была возможность быстро просмотреть все цвета в проекте и выбрать подходящий.


4.Размеры рабочей области
Зависит от того на каком устройстве делается макет.
1600×900 — на ноутбуке
1920×1080 — на ПК(FullHD)- считается оптимальным

5. Объединять элементы в компоненты
Одни и те же группы элементов, которые используются в разных местах в проекте имеет смысл преобразовывать в компоненты их экземпляры. Это позволит не вносить 30 раз одни и те же правки, а отредактировать только компонент, чтобы автоматически изменения появились во всех его экземплярах. Как создать компонент https://youtu.be/H7gfqXTg3x4?t=3018
Очень подробно про компоненты https://youtu.be/H7gfqXTg3x4?t=3018
Модульная сетка
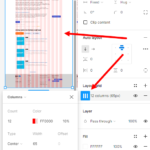
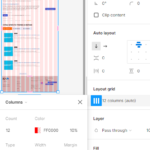
Я задаю обычно параметры модульной сетки такие, как на скриншотах ниже, т.к. рассчитываю, что верстка будет производиться с использованием фреймворка bootstrap. Если к макету нет требования адаптивности, то в параметр typе ставлю center, иначе
stretch, а width = 65. В любом случае колонок — 12 (count) и отступы между ними 30 (gutter) ,как того требует bootstrap. А также регулирую отступы справа и слева от сетки(offset) по ситуации, когда тружусь над адаптивностью.


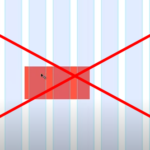
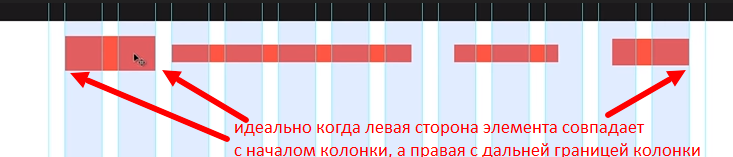
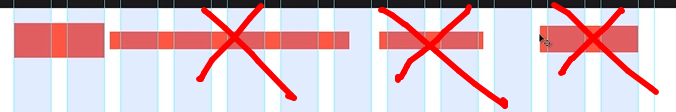
Где размещать элементы внутри сетки?

Возможны различные варианты, кроме когда начало элемента внутри промежутка между колонками



Больше информации
Про мод.сетку подробно здесь https://youtu.be/3mV-Yw6cm-E
и цитата из статьи с портала «Хабр»
https://habr.com/ru/post/358784/
Во всех макетах я использую размер модуля кратным 4-м.
Немного инфы есть в моей статье http://habr.com/post/338020
Также этот размер модуля выбирается из за правил типографики и он гораздо гибче чем нечетная 5-ка 🙂 По умолчанию сетки в большинстве случаев 10px — делим пополам получаем нечетное число которое не к селу не городу. При таком модуле высоту строки равную 24 px не задать. Можно посмотреть видео: http://youtu.be/ddHggFXdGsE
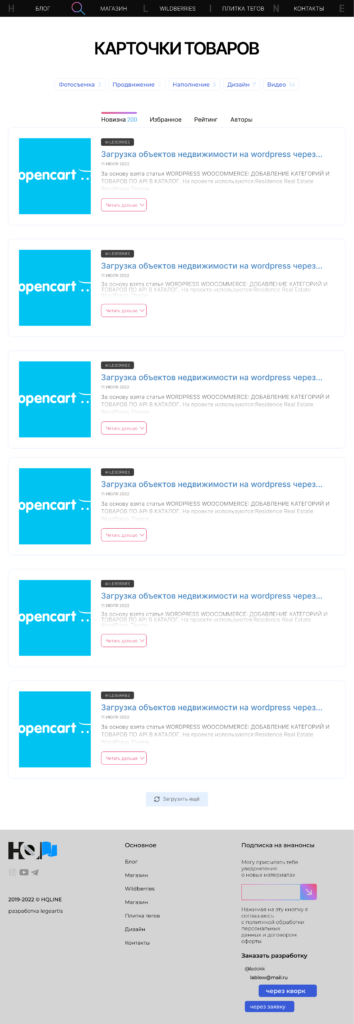
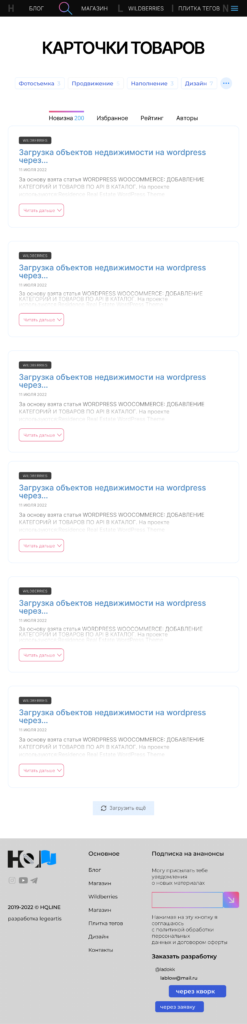
Создание адаптивной версии сайта
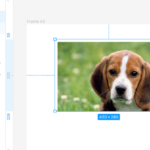
В макете данного вида требуется прорисовывать как будет выглядеть сайт для устройств с различным разрешением.
320px – 768px – мобильные (mobile)
768px – 1024px – планшетные (tablet)
1024px — …………… – десктопные (desktop)
В работе над адаптивными макетами я использую несколько приемов.
1.Уменьшение ширины элементов интерфейса пропорционально ширине экрана.
2. Сворачивание группы элементов(например, меню) в бургеры, аккордеоны, карусели и т.п.
3. Размещение элементов один под другим
Как сделать макет адаптивного сайта в figme.
Подготовка макета для передачи верстальщику
https://youtu.be/H7gfqXTg3x4?t=3783
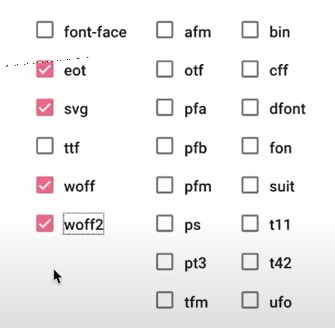
Для подготовки шрифтов, которых нет на https://fonts.google.com/, можно использовать online font converter
Туда загружается шрифт в формате ttf и выбираются форматы на скрине

Сочетание клавиш figma/photoshop
Figma
ctrl+колесико мышки для увеличения/ уменьшения масштаба
ctrl + 0 — установить масштаб в программе 100%
R — создать прямоугольник
O — создать эллипс
ctrl+ G — создать группу из выделенных слоев
alt+shift сделать копию выделенного слоя с возможностью выравнивания относительно родителя при перемещении
ctrl+ D скопировать слой
ctrl+ shift +4 отключить/включить модульную сетку
shift + A выровнять все выделенные элементы с созданием auto layout
справа в меню появится возможность регулировать расстояние между пунктами, отступы и направление выравнивания. Чтобы авто лойаут сделать надписи со стрелочкой и при изменении текста стрелочка автоматом продвигалась как нужно. Как сделать разные интервалы внутри auto layout
shift+ R показать направляющие
ctrl+shift+E — экспорт всех изображений из проекта. Перед экспортом нужно пробежаться по всем фото и выставить отдельно для каждого свой формат. Например, для лого, графических примитивов, иконок, т.е. для всего, что отрисовано в векторе ставим svg. Для больших картинок — jpg. Для фото с прозрачным фоном — png.
ctrl+щелчок левой кнопкой мыши по элементу — быстрый способ выделить нужный элемент
shift + enter перейти к родительскому слою по отношению к выделенному элементу
alt+v быстрое выравнивание элемента по вертикали
alt+навести курсор на элемент, до которого нужно узнать расстояние. Но прежде должен быть выделен элемент — начало отсчета.
Photoshop
аlt+колесико мыши для приближения/ удаления масштаба
ctrl+shift тянуть за ушко рамки слоя с текстом — текст тянется вверх или вниз без деформации, правильно с тех.точки зрения
Свойства/инструменты figma
Как и в фотошопе предусмотрен инструмент «маска». Чтобы применить маску надо один слой под другим разместить и в контекс.меню выбрать use as mask. Например, эллипс должен находиться выше слоя с фоном.
Подрезать фото в figma есть возможность с помощью галочки «clip content»


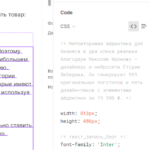
Интерлиньяж (line-height, расстояние между строками) и леттер спейсинг(letter-spacing, расстояние между строками) требуется задавать в процентах, чтобы в figme правильно формировался css-код. Рекомендации от Гаврилова : в тексте
line-height <=112%,
letter-spacing <=10%; в заголовках
line-height <=115%,
letter-spacing <=5%; для маленьких букв
letter-spacing <= 3%

Немного фотошопа
эффект tilt-shift(игрушечности ) для фоновых фото
создание сферы с помощью photoshop
отрисовка логотипа в векторе инструментом «ПЕРО»
как сделать маски из лиц: 1). https://www.youtube.com/watch?v=tBn0bt7QLT8 2).
https://photoshopsunduchok.ru/photomontag/3690-kak-sdelat-masku-iz-foto-v-fotoshope-snimite-maski-gospoda 3). https://www.youtube.com/watch?v=VZdJ_L9hjdg
вычитание геометрических фигур
Ресурсы в помощь
https://webflow.com/
Облачная платформа, на которой дизайнеры собирают веб-страницы без глубоких знаний в веб-программировании. Страницы можно сразу размещать на хостинге или экспортировать HTML-код и работать с ним дальше. Нужно владеть HTML и CSS на базовом уровне
http://www.behance.net социальная сеть дизайнеров
http://dribbble.com
Платформа для саморекламы и социальных сетей для цифровых дизайнеров и креативщиков
Где взять графику
http://pinterest.com
Социальный интернет-сервис, фотохостинг, позволяющий пользователям добавлять в режиме онлайн изображения, помещать их в тематические коллекции и делиться ими с другими пользователями.
иконки-картиночки на http://flaticon.com
http://unsplash.com тематические фотографии
https://habr.com/ru/post/463061/ Как именовать группы и фреймы, правила разработки макета, про мод.сетки, каким образом выравнивать элементы, про компонеты, про размеры картинок и блок и т.п.
Про типографику
Cкачать примеры типографики и про типографику https://youtu.be/dKq3dFMCblc
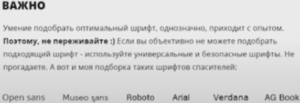
подборка оптимальных шрифтов на случай, когда есть затруднения в выборе

Шаблоны договоров на оказание услуг по дизайну от Артемия Лебедева
http://www.tema.ru/jjj/legal/dogovor.docx
http://www.tema.ru/jjj/legal/pril_identika.docx
http://www.tema.ru/jjj/legal/pril_site.docx
Сервисы для прототипирование дизайна
Разметить карту дизайна текстом,
квадратиками и всякими другими геометрическими фигурами позволяют ресурсы ниже
https://ohb5zq.axshare.com/
https://ninjamock.com/
https://moqups.com/
сделать свою презентацию в онлайн режиме
https://www.slideshare.net/floown/how-to-land-that-first-customer
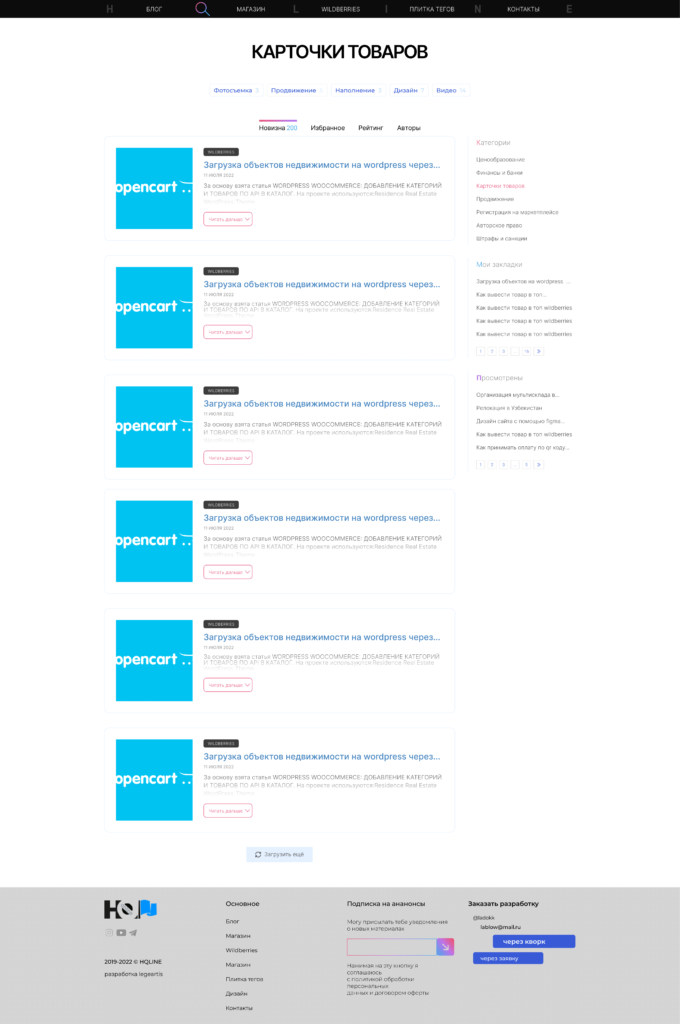
Макет дизайна hqline.ru