Opencart. Добавить кнопку «повторить весь заказ» в истории заказов
Инструкция проверялась на Opencart 2.3
Opencart уже располагает похожим функционалом, но разница в том, что нужно заходить в интересующий заказ и нажимать повторить в каждом товаре, чтобы продублировать весь заказ

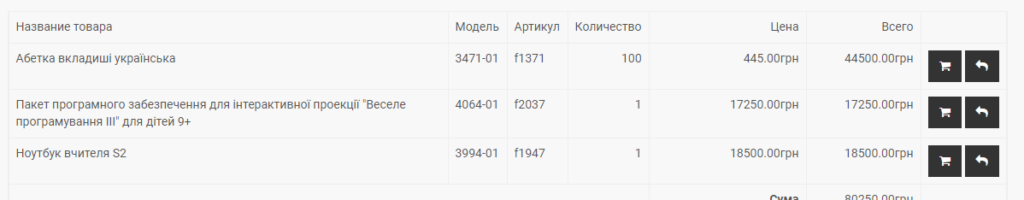
Чтобы сократить работу покупателю, нужно вынести эту кнопку на уровень выше(как на рис. ниже). И запрограммировать нажатие так, чтобы в корзину попадали все товары заказа единовременно.

Для этого надо воспользоваться кодом повторного добавления товара в корзину. Это функция reorder из контроллера
ControllerAccountOrder. Добавим в неё два аргумента вот так
public function reorder($orderid=null,$orderproductid=null) {И внесём небольшие изменения в её тело
| БЫЛО | СТАЛО |
| if (isset($this->request->get[‘order_id’])) { $order_id = $this->request->get[‘order_id’]; } else { | if(!empty($orderid)) $order_id = $orderid; else if (isset($this->request->get[‘order_id’])) { $order_id = $this->request->get[‘order_id’]; |
| if (isset($this->request->get[‘order_product_id’])) { $order_product_id = $this->request->get[‘order_product_id’]; | if(!empty($orderid)) $order_product_id = $orderproductid; else if (isset($this->request->get[‘order_product_id’])) { $order_product_id = $this->request->get[‘order_product_id’]; |
| $this->response->redirect($this->url->link(‘account/order/info’, ‘order_id=’ . $order_id)); | if(empty($orderid)) $this->response->redirect($this->url->link(‘account/order/info’, ‘order_id=’ . $order_id)); |
И добавим в этот же файл функцию reorderALL, которая будет повторно отправлять в корзину все товары заказа, вызывая функцию reorder под разные значения $orderproductid
public function reorderALL(){
if (isset($this->request->get['order_id'])) {
$order_id = $this->request->get['order_id'];
$this->load->model('account/order');
$results = $this->model_account_order->getProductIds($order_id);
foreach ($results as $result) {
$this->reorder($order_id,$result['order_product_id']);
}
$this->response->redirect($this->url->link('account/order/info', 'order_id=' . $order_id));
}
}Внутри этого метода используется модель account/order, а в ней новый метод getProductIds. Он получает все товары из заказа с выбранным ID. Добавьте вот такой код в файл model/
account/order.php
public function getProductIds($order_id){
$query = $this->db->query("SELECT order_product_id FROM " . DB_PREFIX . "order_product WHERE order_id = $order_id");
return $query->rows;
}Осталось сделать саму кнопку во вьюшке истории заказов в личной кабинете пользователя. Это файл account/order_list.tpl в шаблоне opencart
<td class="text-right" style="white-space: nowrap;"><?php if ($order['reorder']) { ?>
<a href="<?php echo $order['reorder']; ?>" data-toggle="tooltip" title="<?php echo $button_reorder; ?>" class="btn btn-primary"><i class="fa fa-shopping-cart"></i></a>
<?php } ?>
</td>Не хватает только правильно сформированного url в кнопке, чтобы при нажатии запускался новый метод reorderALL. Опять вернемся в ControllerAccountOrder и в самом первом методе info (отвечает за вывод данных истории заказов) пропишем перед строкой $data[‘orders’][] = array(
$reorder = $this->url->link('account/order/reorderALL', 'order_id=' . $result['order_id'], true);А в массив $data[‘orders’][] = array( добавим новый элемент в конце
'reorder' => $reorder,