Модуль плитки тегов в категориях Opencart
Плитка тегов предназначена для дополнительного вывода на сайте произвольных тегов в модульных позициях шаблона в категориях. Список по умолчанию находится в свёрнутом виде, при желании раскрывается нажатием кнопки. Модуль берёт из эксель-файла данные о том, на каких страницах отображать какой список категорий(в файле прописаны ид, названия и ссылки категорий)
Отличия платной версии от бесплатной
Интерфейс плитки тегов
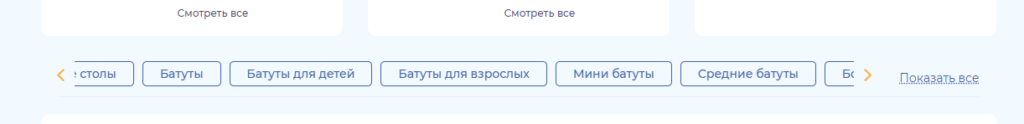
На фронтенде модуль отображается на главной и в определенных категориях

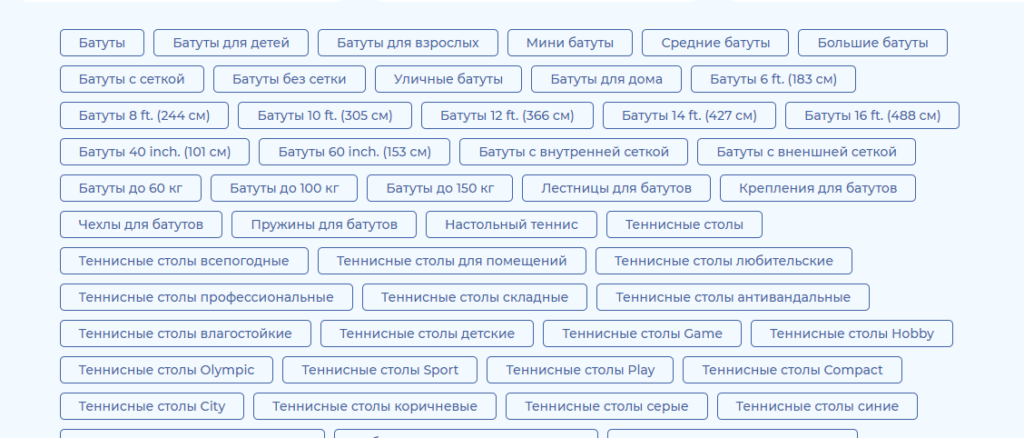
При нажатии на кнопку «показать все» раскрывается весь список

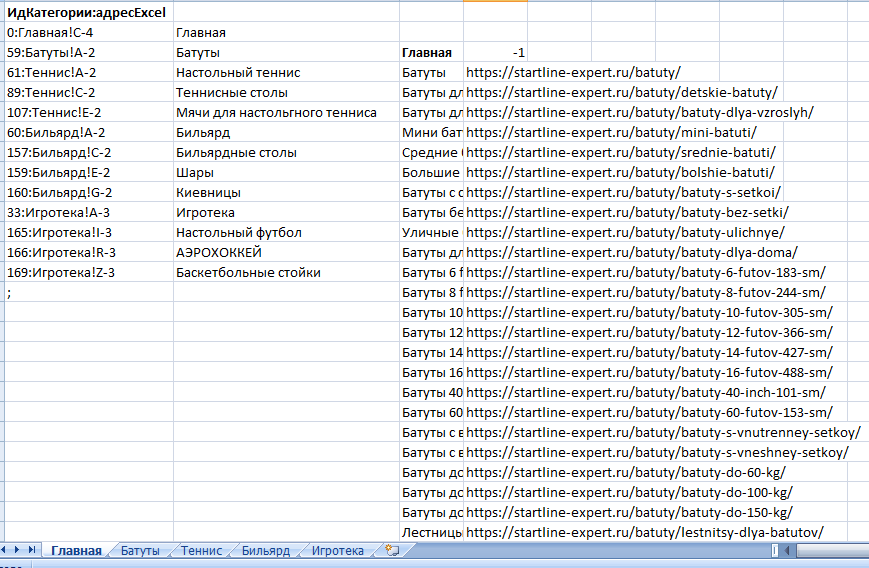
Образец эксель-файла нулевой версии модуля

На первом листе в первой колонке указываются ид категорий и листы экселя, из которых будут браться их хештеги. Здесь прописываются названия хештегов и ссылки для главной, на других листах-хештеги тех страниц/категорий, ид которых содержаться в записях 1-й колонки, нанпример 165:Игротека!I-3. Тут 165-ид категории,Игротека-лист экселя, I — столбец, 3— строка
Архивы нулевой версии плитки тегов
Фрагменты кода нулевой версии плитки тегов
Модель (catalogmodelextensionmoduleunit.php) для считывания настроек из экселя
<?php
require_once(DIR_SYSTEM .'PHPExcel/Classes/PHPExcel.php');
class ModelExtensionModuleUnit extends Model {
public function getCategoryId($url)
{
$url = substr($url,1,strlen($url)-2);
$url = explode('/',$url);
$sql=sprintf("SELECT query FROM %surl_alias WHERE keyword='%s'",DB_PREFIX,$url[count($url)-1]);
$result = $this->db->query($sql);
if($result->num_rows){
$result = explode('=',$result->row['query']);
return $result[1];
}
}
public function getCategories($category_id) {
$fileExcel = DIR_SYSTEM .'PHPExcel/Classes/unit_groups.xlsx';
if(file_exists($fileExcel)){
$categories = $this->getExcelData($fileExcel,$category_id);
return $categories;
}
}
public function getExcelData($fileExcel,$category_id) {
$alhabet =array('A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U');
$excelReader = PHPExcel_IOFactory::createReaderForFile($fileExcel);
$excelObj = $excelReader->load($fileExcel);
$worksheet = $excelObj->getSheetByName('Главная');
$row = 2;
$checked = false;
while ($worksheet->getCell('A'.$row)->getValue() != ';') {
$adresse = explode(':', $worksheet->getCell('A'.$row)->getValue());
if($category_id == $adresse[0]){
$checked = true;
break;
}
$row++;
}
if (!$checked) return;
$sheet = explode('!', $adresse[1]);
$worksheet = $excelObj->getSheetByName($sheet[0]);
$adresse = explode('-',$sheet[1]);
$row= $adresse[1];
$result=array();
while ($worksheet->getCell($adresse[0].$row)->getValue() != ';') {
$index = array_search($adresse[0], $alhabet);
$nextColumn = $alhabet[$index+1];
$result[] = array('name'=>$worksheet->getCell($adresse[0].$row)->getValue(),
'rel'=>$worksheet->getCell($nextColumn.$row)->getValue());
$row++;
}
return $result;
}
}
Активация скрипта адаптивного слайдера во вьюшке catalogviewthemedefaulttemplateextensionmoduleunit.tpl
$(document).ready(function() {<br>
$('.tag-slider').slick({<br>
dots: false,<br>
arrows: true,<br>
infinite: true,<br>
autoplay: false,<br>
variableWidth: true,<br>
centerMode: true,<br>
slidesToShow: 3,<br>
responsive: [<br>
{<br>
breakpoint: 767,<br>
settings: {<br>
slidesToShow: 1,<br>
slidesToScroll: 1<br>
}<br>
}<br>
]<br>
});<br>
});