Как генерировать описание товара в pdf формате «на лету» на Opencart
Тестировал на OpencartPro 2.3
Что понадобится: библиотеку dompdf положить в директорию /catalog/model/catalog. Как установить и где взять описано здесь https://hqline.ru/sozdanie-pdf-s-detalyami-zakaza-v-piseme-k/
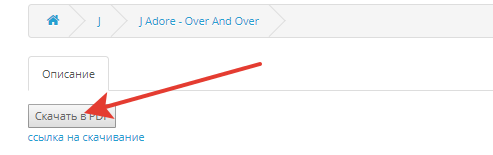
Результат: работающая кнопка «Скачать PDF». По нажатию — генерируется файл pdf описания и ссылка на него

Вьюшка
Внедряем код в файл /catalog/view/theme/default/template/product/product.tpl в любое место, где хотим выводить кнопку
<div><?=$description_button; ?></div>
В конце этого же файла ставим javascript для отправки ajax-запроса контроллеру на генерацию pdf-файла. В запрос подсовываем описание товара и его heading_title(предварительно отранслитировав с помощью функции translit)
<script type="text/javascript">
$(document).on('click','#genepdf',createPdfRel);
function createPdfRel() {
var heading_title='<?=$heading_title; ?>';
$.ajax({
url:'index.php?route=product/product/createPdfRel',
dataType:'json',
type:'post',
data:{'description':$('#tab-description').html(),'name':translit(heading_title)},
success: function (json) {
$('#genepdf').parent().append('<br><a href="'+json+'">ссылка на скачивание</a>');
// console.log(json);
}
});
}
function translit(varname){
// Символ, на который будут заменяться все спецсимволы
var space = '-';
// Берем значение из нужного поля и переводим в нижний регистр
var text = varname.toLowerCase();
// Массив для транслитерации
var transl = {
'а': 'a', 'б': 'b', 'в': 'v', 'г': 'g', 'д': 'd', 'е': 'e', 'ё': 'e', 'ж': 'zh',
'з': 'z', 'и': 'i', 'й': 'j', 'к': 'k', 'л': 'l', 'м': 'm', 'н': 'n',
'о': 'o', 'п': 'p', 'р': 'r','с': 's', 'т': 't', 'у': 'u', 'ф': 'f', 'х': 'h',
'ц': 'c', 'ч': 'ch', 'ш': 'sh', 'щ': 'sh','ъ': space, 'ы': 'y', 'ь': space, 'э': 'e', 'ю': 'yu', 'я': 'ya',
' ': space, '_': space, '`': space, '~': space, '!': space, '@': space,
'#': space, '$': space, '%': space, '^': space, '&': space, '*': space,
'(': space, ')': space,'-': space, '=': space, '+': space, '[': space,
']': space, '\': space, '|': space, '/': space,'.': space, ',': space,
'{': space, '}': space, ''': space, '"': space, ';': space, ':': space,
'?': space, '<': space, '>': space, '№':space
}
var result = '';
var curent_sim = '';
for(i=0; i < text.length; i++) {
// Если символ найден в массиве то меняем его
if(transl[text[i]] != undefined) {
if(curent_sim != transl[text[i]] || curent_sim != space){
result += transl[text[i]];
curent_sim = transl[text[i]];
}
}
// Если нет, то оставляем так как есть
else {
result += text[i];
curent_sim = text[i];
}
}
result = TrimStr(result);
// Выводим результат
return result;
}
function TrimStr(s) {
s = s.replace(/^-/, '');
return s.replace(/-$/, '');
}
</script>Контроллер
Вносим код в файл /catalog/controller/product/product.php
public function createPdfRel()
{
$this->load->model('catalog/product');
$result=$this->model_catalog_product->generatePdf($_POST['description'],$_POST['name']);
$this->response->setOutput(json_encode($result));
}и в функцию index в любое место
$data['description_button']="<button id="genepdf">Скачать в PDF</button>";
Модель
Вносим правки в файл /catalog/model/catalog/product.tpl
public function generatePdf($description,$name)
{
$dir = DIR_CACHE . '/download';
if (!is_dir ($dir)) {
mkdir ($dir);
}
$name=preg_replace('/[^A-z]/', '-', $name);
$file_rel_name = $name .'.pdf';
$file_pdf = $dir .'/' .$file_rel_name;
if(file_exists($file_pdf)) return '/system/storage/cache/download/'.$file_rel_name;
$dompdf = new Dompdf();
$html = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Заказ</title>
</head>
<body>
<style type="text/css">
body {font-family: DejaVu Sans, sans-serif;}
</style>
$description
</body>
</html>
EOF;
$dompdf->loadHtml($html);
$dompdf->setPaper('A4', 'landscape');
$dompdf->render();
$output = $dompdf->output();
file_put_contents($file_pdf, $output);
return '/system/storage/cache/download/'.$file_rel_name;
}