надо сделать фильтрацию — в слайды не загружаем блоки с классом block-no-mobile
$('.wall_categories').slick('slickFilter', function(index, slide) {
return !slide.classList.contains('block-no-mobile');
});1.как подключить свайп для мобильной версии у slick-slider jquery
$('.banner-slider').slick({
autoplay: false,
autoplaySpeed: 10000,
infinite: true,
fade: true,
speed: 0,
slidesToShow: 1,
arrows: false,
pauseOnHover: false,
cssEase: 'linear',
swipe: true // Добавленная опция для поддержки свайпа
});
2.как отследить событие свайпа в мобильном?
$('.banner-slider').on('swipe', function(event, slick, direction){
// Ваш код обработки события свайпа здесь
console.log('Свайп в направлении:', direction);
});
3.а есть в slick-slider jquery опция настройка чтобы высота слайдера подстраивалась под высоту окна браузера — была равна ей?
$('.banner-slider').slick({
autoplay: false,
autoplaySpeed: 10000,
infinite: true,
fade: true,
speed: 0,
slidesToShow: 1,
arrows: false,
pauseOnHover: false,
cssEase: 'linear',
adaptiveHeight: true // Установите в true для автоматической настройки высоты
});
4.как сделать такое расположение слайдов

нужно использовать параметр со значением
centerMode: centerMode,
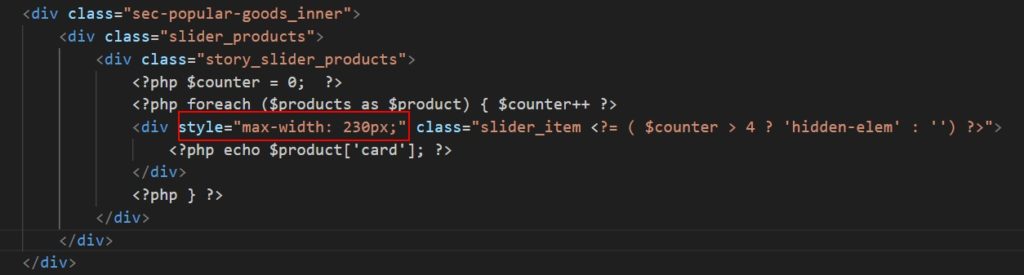
5.как сделать такое расположение слайдов

надо использовать параметры
focusOnSelect: true,
variableWidth: true,
adaptiveHeight: true,
slidesToShow: 2,и задать макс.ширину содержимому слайдов, например, style=»max-width: 230px;»