Prompt chatgpt-4 на создание всплывающего окна на html css javascript
1) напиши html код визуальной части всплывающего окна. Внутри окна по середине должна быть надпись: «При оплате заказа может быть использован только один вид скидки: промо-код либо бонусные баллы»; 2) напиши javascript вызова окна из пункта 1 3) напиши css стили окна из пункта 1, чтобы надпись внутри него была черной, фон внутри него был белый, границы окна обрамлялись тенью 5) измени код окна таким образом, чтобы оно закрывалось по нажатию на крестик в правом верхнем углу
Результат от chatgpt

Код визуальной части всплывающего окна:
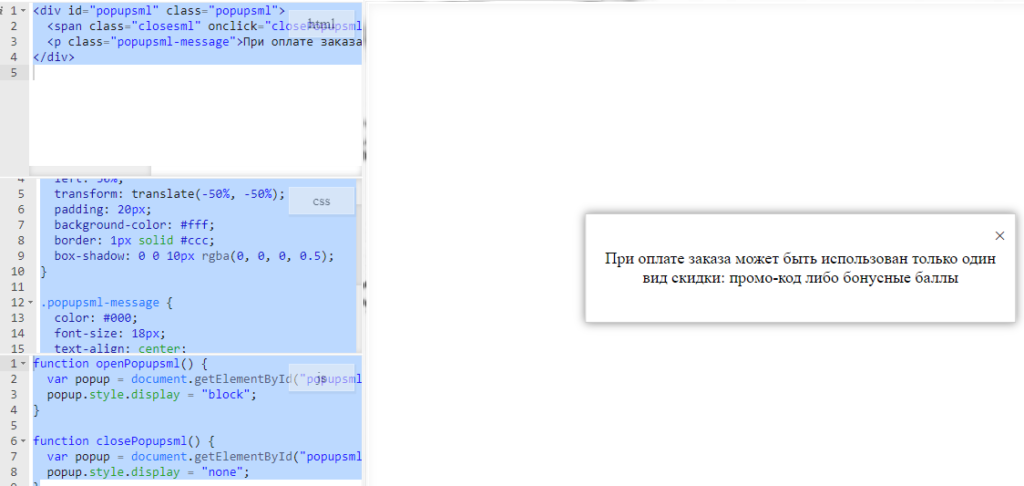
<div id="popup" class="popup"> <span class="close" onclick="closePopup()">×</span> <p class="popup-message">При оплате заказа может быть использован только один вид скидки: промо-код либо бонусные баллы</p> </div>
Код JavaScript для вызова всплывающего окна:
function openPopup() {
var popup = document.getElementById("popup");
popup.style.display = "block";
}
function closePopup() {
var popup = document.getElementById("popup");
popup.style.display = "none";
}Измененный CSS-код с добавлением стилей для крестика:
.popup {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
background-color: #fff;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
.popup-message {
color: #000;
font-size: 18px;
text-align: center;
}
.close {
position: absolute;
top: 10px;
right: 10px;
font-size: 24px;
cursor: pointer;
}Пояснение от chatgpt
В CSS-стилях добавлен новый класс .close, который определяет позицию крестика в верхнем правом углу, его размер и указатель мыши при наведении. В HTML-коде добавлено соответствующее обертывание для крестика, а в JavaScript-коде функция closePopup() вызывается при нажатии на крестик.
Мои адаптации полученного кода
Проверил авто код с помощью редактора онлайн https://codly.ru/editor/

Мне нужно было адаптировать код под opencart для модуля simple упрощенного оформления заказа по заданию:
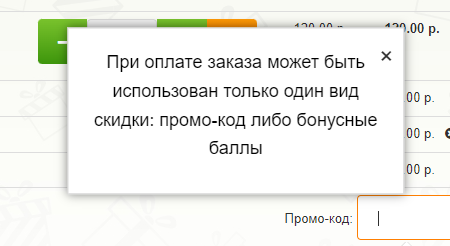
Необходимо сделать так, чтобы использовался только один вид скидки, на выбор покупателя, т.е. при заполнении второго поля появлялась всплывающая надпись «При оплате заказа может быть использован только один вид скидки: промо-код либо бонусные баллы». Надпись появляется в том же месте, где и товар при добавлении в корзину. Цвет черный, на белом фоне. Шрифт и палитра стандартные, как на сайте
Описания моих правок
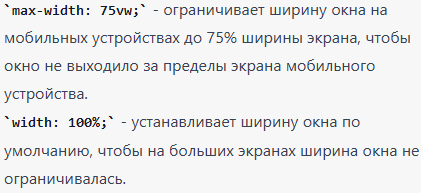
1)добавил медиа запрос для моб.устройств, чтобы ширина окна была поменьше и шрифт в два раза мельче. Кое-что посоветовал chatgpt-4

2) с помощью jquery и js функций, полученных ранее для открытия/закрытия окна, навесил действия на клики по полям бонусных баллов и промокода, и на крестик
3) внес много специфики в js для реализации задания
4) html-код окна и стили упаковал в $(‘body’).append() ,чтобы всё это появлялось при перезагрузке страницы, когда срабатывают определенные условия из задания
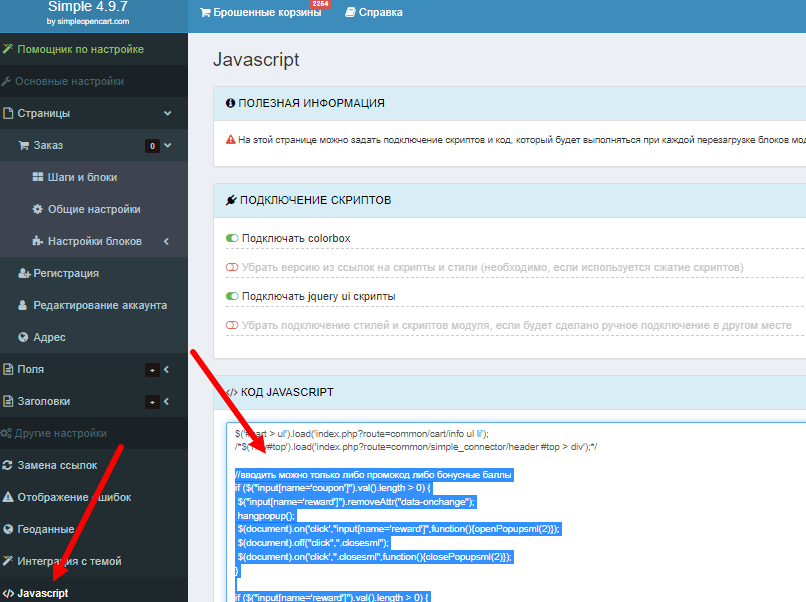
Итоговый код
//вводить можно только либо промокод либо бонусные баллы
if ($("input[name='coupon']").val().length > 0) {
$("input[name='reward']").removeAttr("data-onchange");
hangpopup();
$(document).on('click',"input[name='reward']",function(){openPopupsml(2)});
$(document).off("click",".closesml");
$(document).on('click',".closesml",function(){closePopupsml(2)});
}
if ($("input[name='reward']").val().length > 0) {
$("input[name='coupon']").removeAttr("data-onchange");
hangpopup();
$(document).on('click',"input[name='coupon']",function(){openPopupsml(1)});
$(document).off("click",".closesml");
$(document).on('click',".closesml",function(){closePopupsml(1)});
}
if($("input[name='coupon']").val().length==0 && $("input[name='reward']").val().length==0) {
$("input[name='reward']").attr("data-onchange");
$(document).off("click","input[name='reward']");
$("input[name='coupon']").attr("data-onchange");
$(document).off("click","input[name='coupon']");
}
function hangpopup() {
$('body').append('<style>.popupsml { z-index:100;display:none;position: fixed; top: 20%; left: 75%; transform: translate(-50%, -50%); padding: 20px; background-color: #fff; border: 1px solid #ccc; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);}.popupsml-message { color: #000; font-size: 18px; text-align: center;}.closesml { position: absolute; top: 10px; right: 10px; font-size: 24px; cursor: pointer;}@media (max-width: 400px) { .popupsml {left:50%;max-width: 75vw; width: 100%; } .popupsml-message { font-size: 14px; }}</style>');
$('body').append('<div id="popupsml" class="popupsml"><span class="closesml">×</span><p class="popupsml-message">При оплате заказа может быть использован только один вид скидки: промо-код либо бонусные баллы</p></div>');
}
function openPopupsml(frm) {
console.log(frm == 1);
var popup = document.getElementById("popupsml");
popup.style.display = "block";
if (frm == 1) {
$("input[name='coupon']").removeAttr('value');
$("input[name='coupon']").val('');
}
else {
$("input[name='reward']").val('');
$("input[name='reward']").removeAttr('value');
}
}
function closePopupsml(frm) {
var popup = document.getElementById("popupsml");
popup.style.display = "none";
if (frm == 1) {
$("input[name='coupon']").removeAttr('value');
$("input[name='coupon']").val('');
}
else {
$("input[name='reward']").val('');
$("input[name='reward']").removeAttr('value');
}
}
Окончательный результат — на странице оформления заказа https://vsemkorobok.ru/simplecheckout/