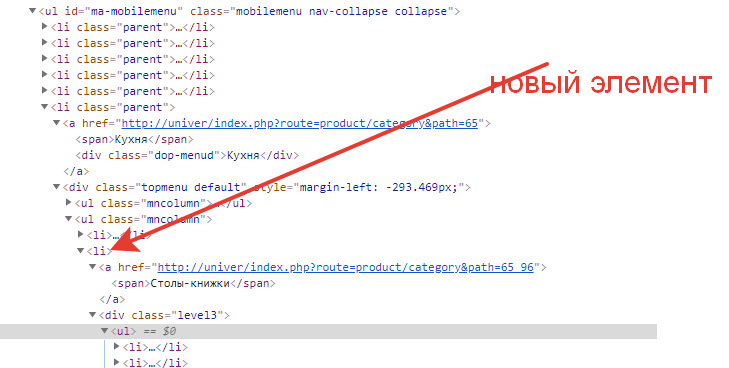
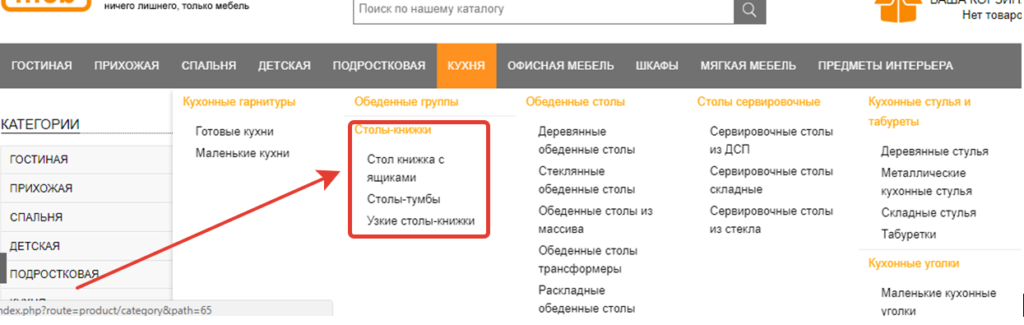
Как в dom-дерево меню добавить новый элемент с помощью js

$('#ma-mobilemenu li').eq(parent_num).children('ul').eq(level2.is_addon-1)
Внимание! способом выше указать куда добавлять новые элементы у меня ничего получилось.
<?php $addonmenu = json_encode($addonmenu);
$basemenu = json_encode($categories);
?><script type="text/javascript">
let addon = <?= $addonmenu; ?>;
let base = <?= $basemenu; ?>;
let menu_level1 = $('#ma-mobilemenu').find('li.parent');
console.log(base);
forEach(addon,function(parent_num,childrens_num) {
// level1_column = parent_num;
forEach(childrens_num,function (key,value) {
// console.log('new line');
// console.log(base[parent].children[child].is_addon);
// console.log(value);
level2 = base[parent_num].children[value];
newli='<li>';
newli+='<a href="'+level2.href+'"><span>'+level2.name;
newli+='</span></a>';
newli+='<div class="level3">';
newli+='<ul>';
forEach(level2.children_lv3,function (keylv3,childlv3) {
newli+='<li>';
newli+='<a href="'+childlv3.href+'">'+childlv3.name;
newli+='</a>';
newli+='</li>';
});
newli+='</ul>';
newli+='</div>';
newli+='</li>';
// console.log(menu_level1.eq(5).children('.dop-menud'));
console.log(level2.is_addon);
menu_level1.eq(parent_num).find('ul.mncolumn').eq(level2.is_addon-1).append(newli);
// menu_level1.eq(level1_column).
});
});
function forEach(data, callback){
for(var key in data){
if(data.hasOwnProperty(key)){
callback(key, data[key]);
}
}
}
</script>После загрузки страницы в меню с помощью данного js из массива (сформированного на стороне сервера в php) загрузится новый элемент